【最短1週間で合格】ウェブデザイン技能検定3級に参考書は不要です
こんにちは、カズです。
ウェブデザイン技能検定3級に合格しました。
この記事を読むメリット
- 最短1週間の勉強で合格できる
- 参考書を買わずに合格する方法がわかる
かなり有益な情報ですので、ぜひご覧ください。
本記事の内容
- ウェブデザイン技能検定3級の概要
1-1.ウェブデザイン技能検定とは
1-2.ウェブデザイン技能検定の受験対象者
1-3.ウェブデザイン技能検定の勉強時間
1-4.ウェブデザイン技能検定の合格率
1-5.ウェブデザイン技能検定の試験時間
1-6.ウェブデザイン技能検定の合格基準 - ウェブデザイン技能検定3級に参考書がいらない理由
2-1.筆記試験:WEBサイトに最新の過去問&解説がある
2-2.実技試験:ずっと同じ問題が出題されている(こちらもWEBサイトあり) - ウェブデザイン技能検定の合格率UP!【お役立ち情報】
3-1.実技試験【お役立ち情報①】
3-2.実技試験【お役立ち情報②】
3-3.実技試験【お役立ち情報③】 - ウェブデザイン技能検定3級に参考書は不要です【まとめ】
ウェブデザイン技能検定3級の概要

本題に入る前に、ウェブデザイン技能検定の概要をお伝えします。
そんなの知っているから、対策方法だけ聞きたいという方は「ウェブデザイン技能検定3級に参考書がいらない理由」をクリックしてくださいね。
ウェブデザイン技能検定とは
『ウェブデザイン技能検定』は厚生労働省の認定の国家試験。
2020年現在において、Web業界唯一の国家資格の検定制度です。
ウェブデザイン技能検定の受験対象者
ウェブデザイン技能検定は1級、2級、3級の3つに分かれ、受験対象者は以下のような人を想定しています。
受験対象者
- 1級:かなりの実務経験(7年以上)がある人
- 2級:少し学習経験or実務経験(2年以上) がある人
- 3級:未経験でOK
ウェブデザイン技能検定の勉強時間
- 1級:不明(難易度はかなり高い)
- 2級:
50~100時間程度 - 3級:
15~30時間程度
ウェブデザイン技能検定の合格率
- 1級:10-20%
- 2級:30-40%
- 3級:60-70%
ウェブデザイン技能検定の試験時間
- 1級:学科90分、実技180分、ペーパー実技60分
- 2級:学科60分、実技120分
- 3級:学科45分、実技60分
ぶっちゃけ、時間はかなり余るので心配しなくて大丈夫です。
ウェブデザイン技能検定の合格基準
全ての試験で70点/100点以上で合格。
逆にいえば、7問まで間違えても受かります。
ウェブデザイン技能検定3級に参考書がいらない理由

ウェブデザイン技能検定3級の試験対策に参考書は不要です。
その理由は以下のとおり。
- 筆記試験:WEBサイトに最新の過去問&解説がある
- 実技試験:ずっと同じ問題が出題されている(こちらもWEBサイトあり)
上記を深堀りします。
筆記試験:WEBサイトに最新の過去問&解説がある
ウェブデザイン技能検定3級の試験対策本の候補は以下の3つ。
ウェブデザイン技能検定の試験対策本
- ウェブデザイン技能検定 過去問題集 3級:
3,080 円(税込) - ウェブデザイン技能検定 3級ガイドブック:
1,320円(税込) - ウェブデザイン技能検定 3級対策問題集:
1,980円(税込)
ちなみに、私は上記3つとも買っちゃいました。
そして「買わなくて良かったな」と後悔しています。
なぜなら、ウェブデザイン技能検定は直近数回の過去問から同じ問題が何回も出題されているから。
筆記試験の対策サイト
筆記試験の対策サイトは【学習効率UP】ウェブデザイン技能検定3級試験の過去問題を徹底解説!!でOK。
おまけに丁寧な解説付き♪
ウェブデザイン技能検定3級に受かりたいのであれば、ここのサイトを繰り返し解くのが『合格への最短コース』です。
» 筆記対策:ウェブデザイン技能検定3級試験の過去問サイトはこちら
実技試験:ずっと同じ問題が出題されている(こちらもWEBサイトあり)
「ウェブデザイン技能検定 過去問題集 3級」を出版しているFOM出版のサイトで1回分の過去問を無料ダウンロードできます。
こちらもわかりやすい解説付きです。
» 実技対策:ウェブデザイン技能検定3級試験の過去問サイトはこちら
ただし、作業3は載っていないので注意
最近の実技試験では作業3の問題が上記の過去問に載っておらず、対策できません。
なので、【初心者向け】ウェブデザイン技能検定3級の実技試験の作業3の解説に解き方をまとめました。
【初心者向け】ウェブデザイン技能検定3級の実技試験の作業3の解説
ウェブデザイン技能検定3級の実技試験の作業3の解説をしました。ご覧ください。
ウェブデザイン技能検定の合格率UP!【お役立ち情報】

さて、ここからは試験に役立つ情報をお伝えします。
実技試験【お役立ち情報①】
実技試験は全6問。
ですが、すべての問題に解答すると「不合格」になります。
解答にあたっての注意事項
受験者は全6課題より、5課題を選択し、60分間で作業を完了させること。
このように書かれているので、「全6問のうち5問を選択する」必要があります。
実技試験【お役立ち情報②】
不要なファイルは削除する。
たとえば、【作業1】では、このような問題が出ます。
- 【作業1】
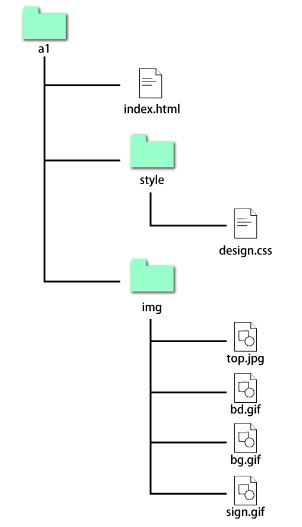
- デスクトップ上のdata3 フォルダのq1 フォルダ内にある
fs.jpgに従い、index.html、CSSファイル、画像等のソースファイルおよびディレクトリ構成を適切に訂正し完成させなさい。その際、必要に応じフォルダ等は作成し、CSSファイル、画像等が正しく適用されるよう、index.htmlおよびCSSファイルを編集すること。
以下が「fs.jpg」なのですが、このファイルを残したままだと減点になります。

なぜなら、「fs.jpg」は「問題を解くための補助資料」であって、「WEBページを表示させるためには不要なファイル」だから。
注意しましょう。
実技試験【お役立ち情報③】
コーディングするときのテキストエディタは「Sublime Text」がおすすめ。
実技試験では以下のテキストエディタを選べます。
テキストエディタ
- メモ帳
- TeraPad
- サクラエディタ
- Sublime Text
Sublime Textは少しマイナーですが、現役エンジニア御用達のエディタで次のメリットがあります。
メリット
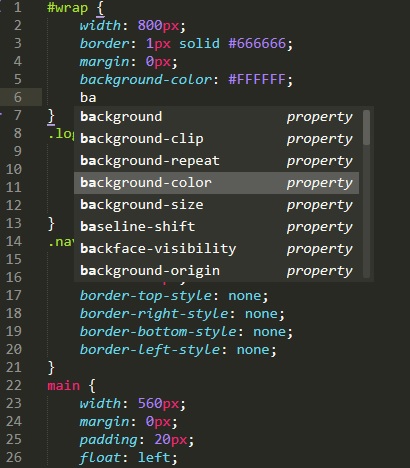
- コードが色付きで見やすい
- 予測変換機能で打ち間違い防止になる
見やすい画面&予測変換機能で効率アップ
たとえば「ba」と打つと、予測変換で候補が出てくるので超便利です。

試験でいきなり使うと、戸惑うかもしれないので事前にご自身のパソコンにインストールして演習問題を解くのが良いと思います。
SublimeTextの設定方法の記事
こちら読んでおけばOKです。
最低限、日本語環境の設定はしておきましょう。
ウェブデザイン技能検定3級に参考書は不要です【まとめ】

ウェブデザイン技能検定3級はこのような試験。
ウェブデザイン技能検定3級
- 厚生労働省の認定の国家試験
未経験でOK- 勉強時間:
15~30時間程度 - 合格率 :
60-70% - 試験時間:学科45分、実技60分
- 合格基準:両方の試験で
70点/100点以上で合格
参考書を買わなくても以下のWEBサイトで対策すれば合格できます。
筆記試験の対策サイト
筆記試験は以下のサイトで対策すればOK!
» 筆記対策:ウェブデザイン技能検定3級試験の過去問サイトはこちら
実技試験の対策サイト
実技試験はFOM出版のサイトで1回分の過去問を無料ダウンロードできます。
» 実技対策:ウェブデザイン技能検定3級試験の過去問サイトはこちら
あなたの試験合格を祈っています。
頑張ってくださいね^^
人気記事【超初心者向け】楽天経済圏の作り方【楽天せどりを始めよう】
人気記事【楽天モバイル】二台持ちが最強である5つの理由【圧倒的メリットあり】
人気記事【完全初心者向け】楽天ポイントせどりの始め方【1ヶ月で達成可能】
人気記事SBIネオモバイル証券は200ポイントたまってお得!【投資家になろう】
人気記事【これを見るだけでOK】ヤフーショッピングせどりの準備方法
人気記事【中国輸入の始め方】メルカリのリサーチ方法を徹底解説【ブログ】
