【初心者向け】ウェブデザイン技能検定3級の実技試験の作業3の解説
こんにちは、カズです。
こんな人向けの記事
- ウェブデザイン技能検定3級を受ける予定の人
- 実技試験の作業3の解説を知りたい
では、さっそく解説しますね。
実技試験作業3の問題
- 【作業3】
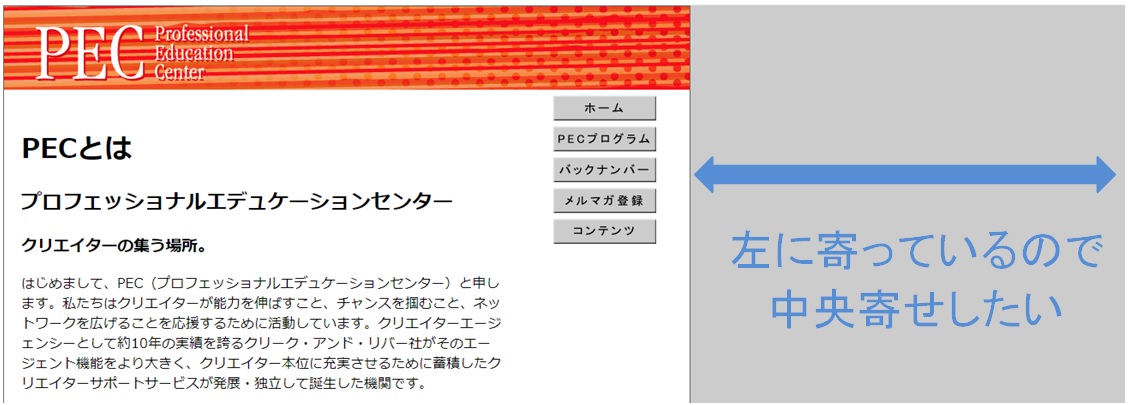
- デスクトップ上の data3 フォルダの q3 フォルダ内にある style.css を編集し、左に寄って配置されているコンテンツが中央に表示されるように変更しなさい。ここでいう中央とは、横方向の中央であって、縦方向の中央に配置する必要はない。
図にするとこんな感じです。

参考までにhtmlは以下のとおり。
idセレクタのwrapが指定されています。
<div id="wrap">
<header><img src="images/id.jpg" alt="PECサイトID" class="logo"></header>
実技試験作業3の解説
今回修正するのはcssファイルです。
cssファイルをテキストエディタで開き、#wrapのmargin(余白)プロパティの値にautoを追加するだけ。
修正前
#wrap {
width: 800px ;
border: 1px solid #666666 ;
margin: 0px ;
background-color: #FFFFFF;
}修正後
#wrap {
width: 800px ;
border: 1px solid #666666 ;
margin: 0px auto;
background-color: #FFFFFF;
}marginプロパティの値にautoを追加。
作業おわり。
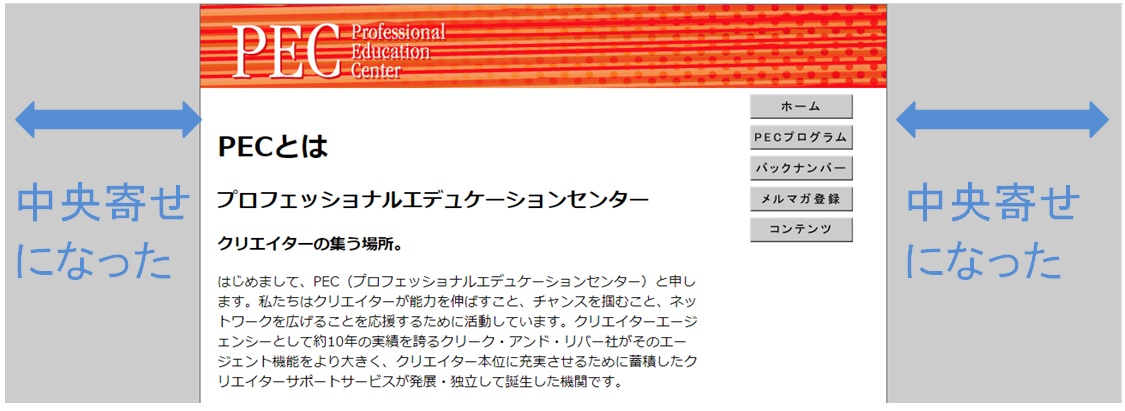
修正後の画面がこちら。

かんたんですね。
今回の解説は以上です。
人気記事【超初心者向け】楽天経済圏の作り方【楽天せどりを始めよう】
人気記事【楽天モバイル】二台持ちが最強である5つの理由【圧倒的メリットあり】
人気記事【完全初心者向け】楽天ポイントせどりの始め方【1ヶ月で達成可能】
人気記事SBIネオモバイル証券は200ポイントたまってお得!【投資家になろう】
人気記事【これを見るだけでOK】ヤフーショッピングせどりの準備方法
人気記事【中国輸入の始め方】メルカリのリサーチ方法を徹底解説【ブログ】
